こんにちは、かりめろです😄
少しずつ『はてなブログ』に慣れていこうと勉強中です。←すぐ忘れるけど💧
今日はスクリーンショットと簡単な画像加工について勉強してみました。
スクリーンショットで自分が使うだろう方法は2つ。
①全画面のスクリーンショット
②アクティブウィンドウのスクリーンショットです。
① Windowsキー + Print Screen で、全画面のスクリーンショット
こちらはピクチャフォルダ内に自動保存してくれるので助かります。
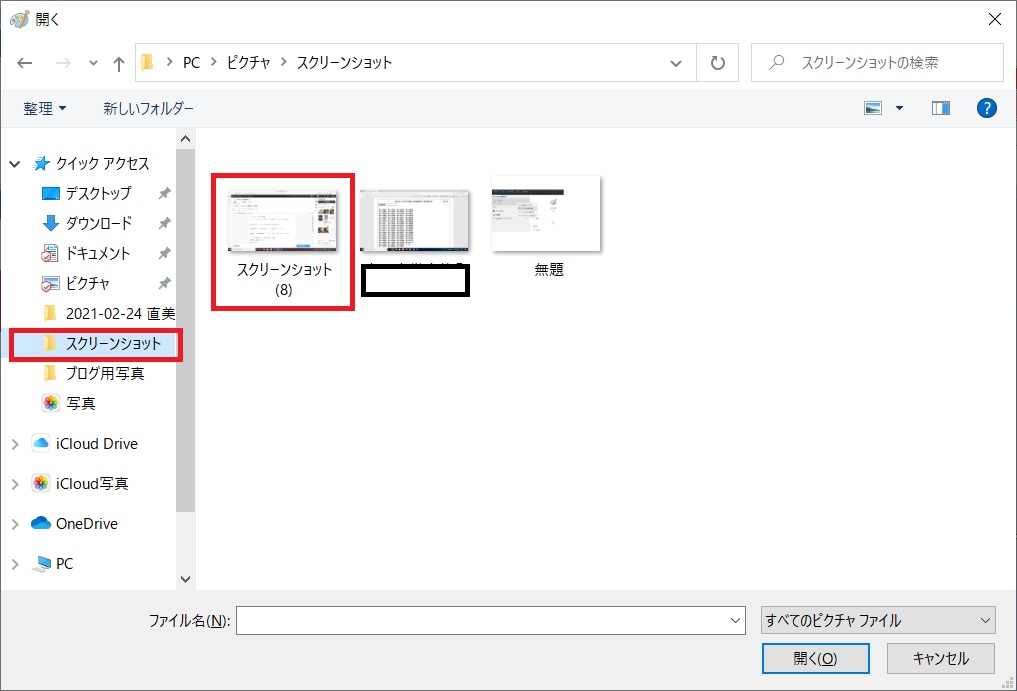
まずペイントを起動せてファイルを開きます

次にスクリーンショットのファイルから加工したい画像を選びます

選んだ画像がペイントに表示されるので、加工します。
私の場合は大抵がトリミングか枠で囲むかサイズ変更です。
他はまだ出来ません😂
◉トリミング(必要なところだけ切り抜きます)
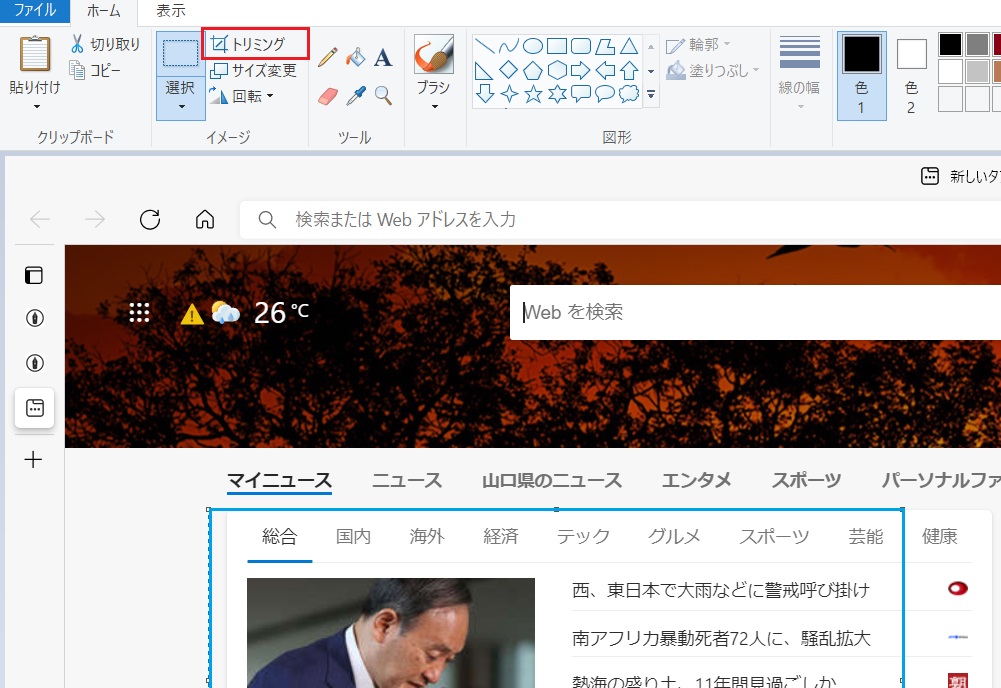
『選択』→『四角形選択』を選びます

起点でクリック、終点まで移動して離すと枠が表示されるので

トリミングをクリックしたら

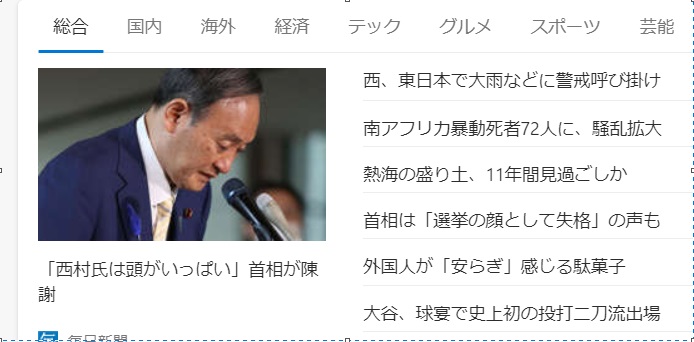
必要な部分だけ切り抜くことが出来ました。

後はこれを保存するだけです。
ファイルから『ブログ用写真』フォルダを選び(自分でフォルダは作ります)、
『ファイル名』を決めて『保存』でトリミングは終了です。

◉枠で必要な場所を囲む
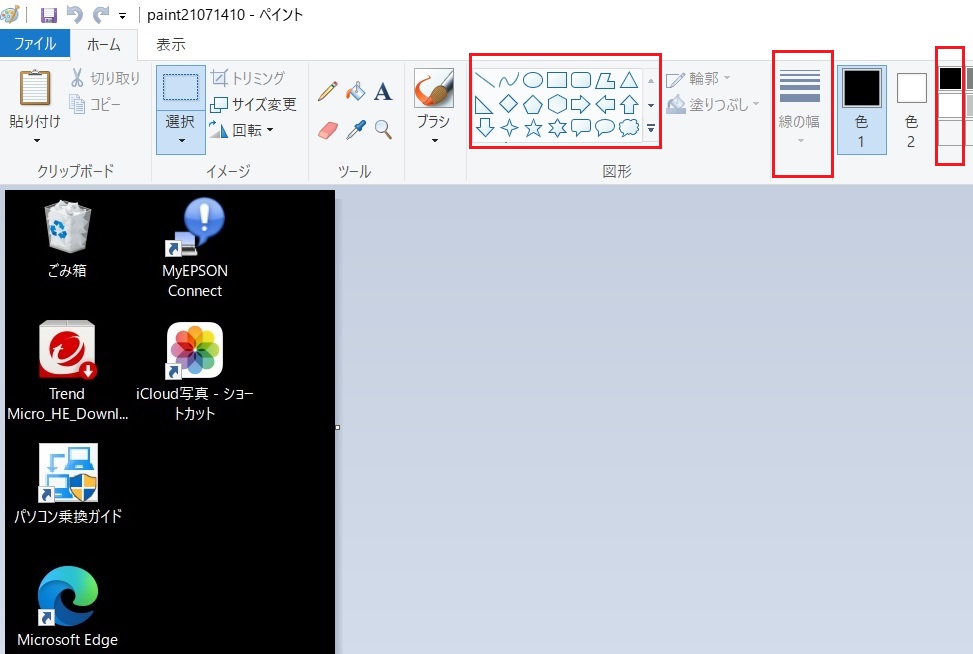
『ペイント』で加工したい画像を選びます。
まず囲みたい形の『図形』を選び、『枠の色』を選び、『線の幅』を選びます。

起点でクリック終点で離すと枠で囲むことができます。

後はファイルから『フォルダ』を選んで『フォルダ名』をつけて『保存』で
保存までが終わりです。
② Altキー + Print Screen で、アクティブウィンドウのスクリーンショット

こちらは全画面のスクリーンショットとは違い、自動で保存してくれません。
なのでスクショしたらペイントですぐに加工しちゃいます。
ペイントを起動したら Ctrl + V でクリップボードにあるイメージが
貼り付けられるので、後は全画面の時と同じように必要な加工をし保存します。
スクリーンショットそのものはどちらも簡単に出来ました😊
問題はその画像加工です。
苦労してます。
既にキャパオーバーしてます😭
ネットで調べたり、元々あった知識を使って四苦八苦しながらやってるので
違ってるところとかあったら教えてくださいね。
もしくはもっと簡単な方法とかあったら是非是非教えてください。
後、装飾とか全然出来る状態じゃないのでかなり見にくいかもです💧
初心者でもわかるように書いてるつもりだけど解りにくいかな。
50代で始めるのって大変だね。
子供たちはあっという間に理解してるのに、私は何倍も時間がかかっちゃう。
もうじき子供が帰ってくる。
買い物にも行かなきゃ💦
またまた忙しい時間がやってくる。
頑張らなきゃ・・・だね😆